Deploy React project on Firebase
Triển khai dự án React trên Firebase
2.Cài đặt
3.Chạy thử
# Giới thiệu
Firebase là một nền tảng để phát triển ứng dụng di động và trang web, bao gồm các API đơn giản và mạnh mẽ mà không cần backend hay server. Firebase còn giúp các lập trình viên rút ngắn thời gian triển khai và mở rộng quy mô của ứng dụng mà họ đang phát triển.
# Cài đặt
Đầu tiên, các bạn vào Firebase và đăng nhập
Ở trang chủ các bạn nhấn vào Get started
$ npm build
hoặc
$ yarn build
Tiếp theo các bạn chạy lệnh cài đặt firebase-tools
$ npm install -g firebase-tools
hoặc
$ yarn add firebase-tools
Lưu ý: nếu các bạn chưa đăng nhập lần nào thì nhập lệnh
$ firebase login
Tiếp thep các bạn chạy lệnh
$ firebase init
Trên Terminal sẽ hiển thị như sau các bạn nhập Y nhấn Enter
Sau đó các bạn nhấn nút up down để lên xuống nhấn space để chọn sau đó nhấn nút Enter
Ở đây mình chọn >(*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys
Chọn Use an exsiting project -> nhấn Enter
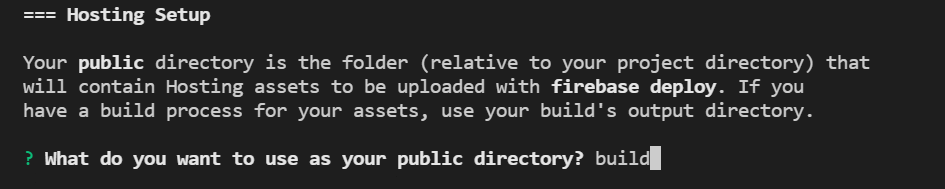
Đặt tên thư mục để build - thông thường mình sẽ đặt luôn tên thư mục là "build"
Vậy là xong phần add Firebase vào project. Bây giờ, các bạn deploy dự án bằng lệnh
$ firebase deploy
Vậy là dự án đã được deploy lên Firebase thành công các bạn nhấn vào Hosting URL để chạy dự án
# Chạy thử
Lưu ý: Sau khi code xong hoặc fix code các bạn chỉ cần chạy lệnh build và firebase deploy để deploy lại source mới lên Firebase















Nhận xét
Đăng nhận xét